
Model-view-controller (MVC) is the design pattern for successfully and efficiently relating the user interface to underlying data models.
This is a useful pattern for the reuse of object code and a pattern that allows to significantly reduce the time it takes to develop applications with user interfaces.
I have used MVC pattern in my ICP App and the STL viewer but most of my scientific computing GUI is based on tkinter since its readlily available in standard pythan installation, so had this very basic MVC based framework for quick prototypes.
# -*- coding: utf-8 -*-
"""
Created on Feb 18 10:30:38 2014
@author: Sukhbinder Singh
A basic python example of Model–view–controller (MVC), a software design pattern for implementing user interfaces for scientific application.
Mainly written as a quick start framework to quickly implement tkinter based GUI for prototypes for my personal and
"""
import Tkinter as Tk
from matplotlib.figure import Figure
from matplotlib.backends.backend_tkagg import FigureCanvasTkAgg
import numpy as np
class Model():
def __init__(self):
self.xpoint=200
self.ypoint=200
self.res = None
def calculate(self):
x,y=np.meshgrid(np.linspace(-5,5,self.xpoint),np.linspace(-5,5,self.ypoint))
z=np.cos(x**2*y**3)
self.res = {"x":x,"y":y,"z":z}
class View():
def __init__(self, master):
self.frame = Tk.Frame(master)
self.fig = Figure( figsize=(7.5, 4), dpi=80 )
self.ax0 = self.fig.add_axes( (0.05, .05, .90, .90), axisbg=(.75,.75,.75), frameon=False)
self.frame.pack(side=Tk.LEFT, fill=Tk.BOTH, expand=1)
self.sidepanel=SidePanel(master)
self.canvas = FigureCanvasTkAgg(self.fig, master=self.frame)
self.canvas.get_tk_widget().pack(side=Tk.TOP, fill=Tk.BOTH, expand=1)
self.canvas.show()
class SidePanel():
def __init__(self, root):
self.frame2 = Tk.Frame( root )
self.frame2.pack(side=Tk.LEFT, fill=Tk.BOTH, expand=1)
self.plotBut = Tk.Button(self.frame2, text="Plot ")
self.plotBut.pack(side="top",fill=Tk.BOTH)
self.clearButton = Tk.Button(self.frame2, text="Clear")
self.clearButton.pack(side="top",fill=Tk.BOTH)
class Controller():
def __init__(self):
self.root = Tk.Tk()
self.model=Model()
self.view=View(self.root)
self.view.sidepanel.plotBut.bind("<Button>",self.my_plot)
self.view.sidepanel.clearButton.bind("<Button>",self.clear)
def run(self):
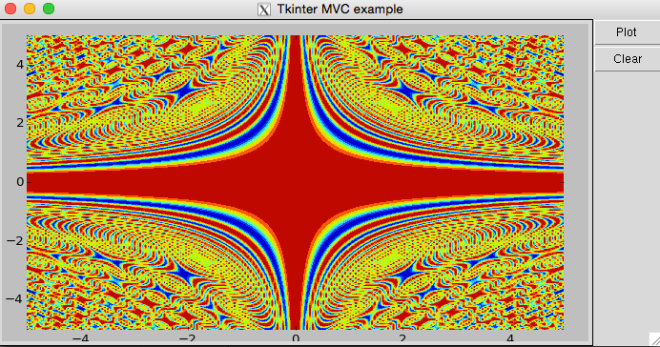
self.root.title("Tkinter MVC example")
self.root.deiconify()
self.root.mainloop()
def clear(self,event):
self.view.ax0.clear()
self.view.fig.canvas.draw()
def my_plot(self,event):
self.model.calculate()
self.view.ax0.clear()
self.view.ax0.contourf(self.model.res["x"],self.model.res["y"],self.model.res["z"])
self.view.fig.canvas.draw()
if __name__ == '__main__':
c = Controller()
c.run()
Few Related Post you might like




Leave a comment